اليوم سنتعرف على طريقة بسيطة وفعالة اضافة كود HTML داخل مقالات مدونة بلوجر. سواء كنت ترغب في إضافة أكواد HTML أو CSS أو JavaScript أو أي كود برمجي، ستتمكن من تنفيذ ذلك بسهولة وبأكثر من أسلوب داخل داخل مقال مدونة بلوجر..
أضافة كود Html داخل المقال

تُستخدم لغة HTML على نطاق واسع من قبل المطورين والمبرمجين في العديد من المجالات، أبرزها برمجة وتطوير مواقع الويب والتطبيقات. وغيرها الكثير.
كما تُعد HTML أساسًا في إنشاء وتصميم واجهات برامج الحاسوب، بالإضافة إلى دورها المهم في تصميم قوالب المواقع الإلكترونية المختلفة مثل Blogger وWordPress وغيرها، مما يجعلها من الركائز الأساسية في عالم تقنيات الويب.
سؤال يطرحه الكثير...
كيف أضع كود Html داخل المقال في بلوجر؟
أذا كنت تبحث عن كيفية وضع كود html في مربع نصي أو مربع ذو خلفية ملونة داخل منشورات مدونة بلوجر. يوجد العديد من الطرق و سأشرح لك في هذا المقال كيفية وضع كود html داخل موضوع مدونة بلوجر. الطريقة سهلة وتعتمد على كودين كود داخل قالب مدونتك وكود داخل المقال.
أضافة كود html داخل المقال في مدونة بلوجر
قبل البدء في العمل يجب أخذ نسخة احتياطية من القالب المستخدم:- توجه الى لوحة تحكم مدونتك ثم انتقل الى المظهر.
- ستظهر لك قائمة منسدلة أنقر على خيار "الاحتفاظ بنسخة احتياطية".
- بعد ذلك قم بالنقر على تعديل Html وتابع باقي الخطوات.
خطوات وضع صندوق الأكواد داخل المقال بمدونة بلوجر
- توجه للوحة تحكم مدونتك ثم المظهر ومن القائمة المنسدلة أنقر تعديل HTML
- اضغط في الكيبورد على Ctrl + F وابحث عن هذا الكود ]]></b:skin>
- فوق علامة الإغلاق ]]></b:skin> تضع الكود أدناه كما موضح بالصورة التالية ثم اضغط حفظ.

بمكنك التحكم في مواصفات وخصائص الكود من ناحية لون الخط والحواف والخلفية من خلال تغيير الألوان.
pre { white-space: pre-wrap; /* يسمح بلف الأسطر الطويلة داخل العنصر */ padding: 10px; /* مسافة داخلية حول النص */ margin: 10px; /* مسافة خارجية حول العنصر */ font-size: 14px; /* حجم الخط */ line-height: 1.5; /* المسافة بين السطور */ background: rgba(27, 27, 27, 0.91); /* خلفية داكنة شبه شفافة */ border-left: 10px solid #000; /* شريط أسود على اليسار */ color: #cfcfa7; /* لون الخط */ } mark { background-color: #4c0b0b; /* خلفية داكنة للكلمة المميزة */ color: #fff; /* لون النص أبيض */ padding: 2px 5px; /* بعض التوسعة حول الكلمة */ border-radius: 2px; /* حواف مستديرة بسيطة */ }ضع الكود المراد هنا
هذا الكود يُستخدم داخل وسم <style> أو وسم <b:skin> في بلوجر لتنسيق الأكواد المعروضة داخل المقال، بحيث تظهر بشكل منسق.
هذا الكود يُستخدم داخل محرر مقالات بلوجر لعرض كود برمجي داخل المقال بالشكل المنسق.
- <pre> = لعرض النص كما هو مع الحفاظ على المسافات والأسطر.
- <code> = لإبراز الكود بلغة برمجية.
ستتم الاستفادة من التنسيقات التي وضعتها في الكود الأول ليظهر الكود بشكل أنيق.
طريقة استخدام "كود HTML" داخل المقالات
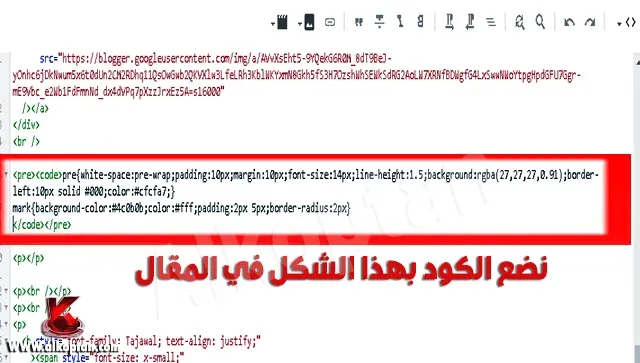
إذا كنت بصدد كتابة تدوينة جديدة وترغب في إدراج كود HTML أو CSS أو أي نوع آخر من الأكواد داخل المقال، فما عليك سوى نسخ الكود التالي، ولصقه في الموضع الذي ترغب في عرض الكود به، كما هو موضح في الصورة أدناه.
- من داخل محرر المقال، توجه إلى قائمة الأدوات وقم بتغيير "عرض وضع الإنشاء" إلى "عرض HTML".
- بعد ذلك، حدد الموضع الذي تريد ظهور الكود فيه داخل المقال.
- ضع الكود المناسب في هذا المكان مع التأكد من أنه بداخل الوسوم المخصصة لذلك.
- وأخيرًا، انقر على "نشر" لمعاينة التعديلات التي قمت بها.


ملحوظة مهمة: يُفضل إدراج الكود داخل المقال بعد الانتهاء من كتابة المحتوى وتنسيقه بالكامل، وذلك لتجنب حدوث أي تعارض أو مشكلات في عرض الأكواد.
وبذلك نكون قد وصلنا إلى نهاية شرح كيفية إدراج كود HTML داخل مقالات مدونة بلوجر.

سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.