سنتعرف على كيفية إضافة زر اشتراك يوتيوب "YouTube" منبثق في مدونة بلوجر "Blogger" على الويب. هل ترغب في جلب المزيد من المشاهدات إلى مقاطع فيديو YouTube الخاصة بك وزيادة جمهورك، ستساعدك هذه المقالة في ذلك.
اضافة زر اشتراك يوتيوب في بلوجر

في هذه المقالة، ستتعرف على كيفية إضافة زر اشتراك عائم إلى موقع Blogger على الويب.
إذن، كيف يعمل الزر العائم؟ و لماذا يجب عليك استخدام هذا النوع من الزر العائم في موقع الويب الخاص بك؟
يعمل الزر العائم كزر دعوة، حيث تطلب من الزائرين الاشتراك في قناتك، أو الاشتراك في رسائل البريد الإلكتروني، أو إعادة التوجيه إلى صفحة منتج أو خدمة، وما إلى ذلك.
في هذه المقالة، نتحدث عن زر يوتيوب "YouTube" المنبثق في بلوجر "Blogger" حيث ستظهر نافذة منبثقة أسفل صفحة الويب تطلب من الزائر الاشتراك في قناة يوتيوب "YouTube" الخاصة بك.
لذلك، عندما ينقر المستخدم على زر الاشتراك، سيتم إعادة توجيهه إلى قناة "يوتيوب"، وبهذه الطريقة يمكنك إعادة توجيه المستخدمين من موقع الويب الخاص بك إلى قناتك على يوتيوب "YouTube".
بالتأكيد، إضافة زر اشتراك يوتيوب في بلوجر سيساعدك على زيادة عدد المشتركين وقاعدة المستخدمين على YouTube في قناتك. الآن، دعنا نتعرف على كيفية إضافته إلى موقع الويب الخاص بك على بلوجر "Blogger".
كيفية إضافة زر الاشتراك العائم في بلوجر (Blogger)؟

لإضافة زر اشتراك يوتيوب منبثق في بلوجر "Blogger"، بشكل مميز.
خطوات إضافة زر اشتراك يوتيوب في بلوجر.
- قم بتسجيل الدخول إلي بلوجر - Blogger.
- التوجه للوحة تحكم مدونتك ثم المظهر وتعديل HTML.
- اضغط في الكيبورد على Ctrl + F ثم ابحث عن </body>
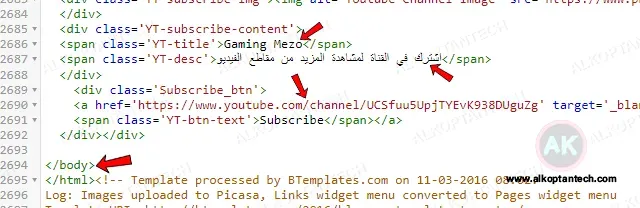
- الآن قم بإضافة كود HTML & CSS فوق وسم </body> مباشرةً كما بالصورة التالية.

# الكود 👇
الآن قم بتغيير عنوان URL الخاص بالصورة واسم قناة يوتيوب "YouTube" الخاص بك وقم بتغير الرابط برابط قناتك على يوتيوب.
ملحوظة:
يمكنك ضبط اللون وحجم الخط عن طريق تعديل كود CSS. وإذا واجهت أي مشكلة أثناء هذه العملية، فلا تتردد بالمراسلة أو في سؤالي في قسم التعليقات، ومبروك عليك الإضافة.
كان موضوع اليوم عن كيفية اضافة زر اشتراك يوتيوب في بلوجر - Blogger، يمكنك الأن إضافة زر اشتراك يوتيوب في موقعك وتحويل متابعين وزوار الموقع الي مشتركين حقيقيين في قناتك على يوتيوب.
الكود خفيف وبسيط ويمكنك التعديل عليه بكل سهولة ولا يؤثر علي سرعة المدونة او الموقع وإذا واجهت أي خطأ أو مشاكل، فقم بالتعليق أدناه وسيسعدني بكل تأكيد الإجابة عليك.


سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.